Pengenalan
Karena ukuran gambar lebih besar dibandingkan ukuran website/blog, sistem secara automatis akan memperkecil ukuran gambar tersebut. Sedangkan anda khawatir bahwa gambar yang telah kita masukan tidak terlihat jelas oleh pembaca. Apabila gambar kurang jelas, maka pembaca pasti ingin memperbesar gambar tersebut dengan mengklik untuk melihat gambar secara penuh. Dan akan membuat pengunjung meninggalkan blog kita sementara waktu untuk melihat gambar tersebut. Hal ini kurang baik untuk blog karena ini adalah nilai minus untuk blog di SEO.
 |
| Sistem Zoom Di Blog. Untuk demo anda dapat mengklik gambar diatas. |
Cara Kerja Sistem
Cara kerja dari sistem ini, saat anda mengklik gambar maka gambar tersebut akan ditampilkan dengan ukuran originalnya dan tidak meninggalkan website/blog. Setelah selesai melihat gambar anda dapat menutup gambar tersebut dengan mengklik tanda X diujung kanan atas atau menekan esc. Untuk lebih jelasnya, coba anda klik gambar diatas. Kebetulan blog ini juga menggunakan sistem zoom tersebut.
 |
| Tampilan dari Sistem Zoom pada Blog |
Script Sistem/Efek Zoom
.post img{
-webkit-transform:scale(1);
-moz-transform:scale(1);
-o-transform:scale(1);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 1;
margin: 0 2px 2px 0;
}
Cara Pemasangan Script Sistem Zoom
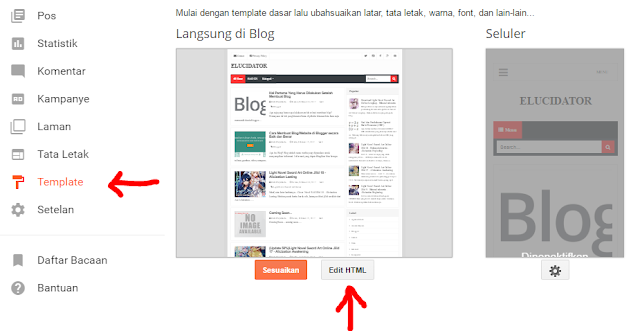
Untuk pemasangan script cukup mudah. Anda hanya harus menambar script pada template anda dengan memilih menu Template dan pilih Edit HTML.
 |
| Untuk Mengedit hmtl pilih menu Template. |
Cari kode ]]></b:skin>
]]></b:skin>
Lalu copy script diatas(script Sistem Zoom), dan letakan diatas kode ]]></b:skin>.
 |
| Hasil Paste Script di Edit HTML Blogger. Ingat harus tepat diatas ]]></b:skin> |
Setelah itu klik Simpan Template untuk menyimpan temaplate anda. Dan coba Hasilnya.
Pengaturan Lanjutan
Sebenarnya apabila anda telah menyalin script diatas maka telah selesai. Tetapi jika anda ingin melakukan penambahan fungsi misalnya akan memperbesar(zoom) gambar secara auto saat kita meletakan pointer diatas gambar tersebut, maka salinlah script dibawah ini dan letakan di bawah script tadi.
.post img:hover{
-webkit-transform:scale(1.5);
-moz-transform:scale(1.5);
-o-transform:scale(1.5);
opacity: 1;
}
Jadinya akan seperti ini.
.post img{
-webkit-transform:scale(1);
-moz-transform:scale(1);
-o-transform:scale(1);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 1;
margin: 0 2px 2px 0;
}
.post img:hover{
-webkit-transform:scale(1.5);
-moz-transform:scale(1.5);
-o-transform:scale(1.5);
opacity: 1;
}
Tulisan dengan warna merah merupkan keadaan awal gambar sebelum diletakan pointer mouse diatasnya. Sedangkan tulisan yang berwarna biru adalah keadaan gambar saat diletakan pointer mouse diatasnya.
-webkit-transform:scale, moz-transform:scale, -o-transform:scale merupakan pengatuan ukuran gambar. Sendangkan opacity merupakan pengatuan tranparasi gambar.
Misalkan anda ingin saat gambar disentuh mouse, gambar akan membesar 2 kali lipat dari sebelumnya. Maka ganti 1,5 menjadi 2.
Terima Kasih
Itulah cara untuk membuat efek zoom pada blog. Bila ada yang ingin ditanyakan silahkan bertanya dikolom komentar.👀
Mas,klo ingin menggerak - gerakkan pointer tapi gambar di blogger juga bisa dizoom gimana ya caranya?
BalasHapusMas dah coba yang bagian "Pengaturan Lanjutan" ? itu harusnya sesuai yang mas ingin kan :)
Hapusmas saya sudah cari scrip yng seperti di cotoh kok tidak ada gmn mas, apakah ada cara yg lain /kode yang lain.
BalasHapusmaksudnya script ]]> yang mas?
Hapusuntuk blogger selalu ada kecuali sebelumnya mas menoptimalkannya dan diganti tuh script jadi tag style.
coba mas cari script b:skin> untuk mastiin lagi