Apa itu Syntax Highlighter?
Syntax Highlighter adalah sebutan untuk suatu cara dimana kita membuat tampilan kode menjadi lebih cantik dan menarik dengan memberikan warna yang berbeda-beda kepada setiap jenis syntax. Untuk lebih jelasnya, anda dapat membandingkan kedua kode dibawah ini.
Yang pertama adalah Syntax tanpa Highlighter, maka tampilannya akan terlihat seperti ini.
<html>
<head>
<title>Contoh kode tanpa Syntax Highlighter</title>
<style>
body{
color: blue;
}
</style>
</head>
<body>
<p class='tanya'>Siapa namamu?</p>
<input type='text' name='jawab'>
<!-- Script Tanpa Highlighter -->
</body>
</html>
Sedangkan yang kedua adalah Syntax dengan Highlighter,maka akan terlihat seperti ini.
<html>
<head>
<title>Contoh kode dengan Syntax Highlighter</title>
<style>
body{
color: blue;
}
</style>
</head>
<body>
<p class='tanya'>Siapa namamu?</p>
<input type='text' name='jawab'>
<!-- Script dengan Highlighter -->
</body>
</html>
Dari kedua syntax diatas saya yakin anda sudah mengerti kegunaan SyntaxHighlighter. Disini saya menggunakan Google Prettyfy. Sebebarnya masih ada banyak jenis SyntaxHighlighter seperti Alex Gorbatchev's SyntaxHighlighter dan sebagainya. Saya menggunakan Google Prettify karena mudah dikostumisasi dan dapat mengatasi masalah HTTPS dan HTTP. Saya telah banyak mencoba jenis-jenis SyntaxHiglighter tetapi tidak ada yang bisa berjalan sesuai dengan semestinya. Kemungkinan hal ini dikarenakan saya menggunakan fitur HTTPS di Blogger (Dugaan saya). Hanya Prettify yang bisa berjalan pada blog ini.Cara Pemasangan
Untuk memasang Google Prettfy ini sangatlah mudah.
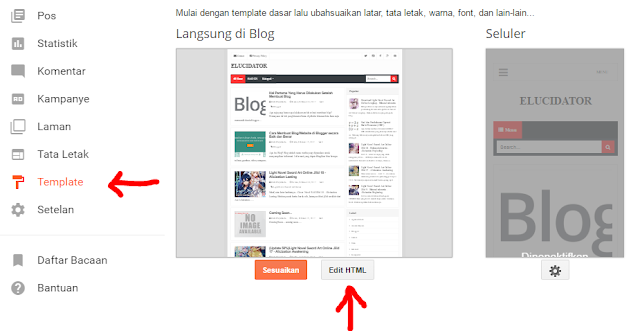
Pertama, masuklah ke dasboard, pilih menu Tema, tekan tombol Edit HTML
Kedua, copy script dibawah ini dan letakan tepat diatas
Ketiga, salin kode dibawah ini dan letakan diatas kode
Pertama, masuklah ke dasboard, pilih menu Tema, tekan tombol Edit HTML
 |
| Untuk Mengedit hmtl pilih menu Template. |
</body> Hal ini dilakukan supaya tidak memblokir proses load konten utama. Bila script tidak berjalan maka letakan di atas </head>.<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js'/>Copy to ClipBoard
Ketiga, salin kode dibawah ini dan letakan diatas kode
]]></b:skin>.pre .str, code .str { color: #65B042; } /* string - hijau */
pre .kwd, code .kwd { color: #E28964; } /* keyword - kuning gelap */
pre .com, code .com { color: #AEAEAE; font-style: italic; } /* comment - abu-abu */
pre .typ, code .typ { color: #bdb76b; } /* type - kuning */
pre .lit, code .lit { color: #3387CC; } /* literal - biru */
pre .pun, code .pun { color: #bdb76b; } /* punctuation - kuning */
pre .pln, code .pln { color: #fff; } /* plaintext - putih */
pre .tag, code .tag { color: #77bdff; } /* warna tag html/xml - biru langit */
pre .atn, code .atn { color: #dd7700; } /* warna nama attribute html/xml - oranye */
pre .atv, code .atv { color: #65B042; } /* warna nilai attribute html/xml - hijau */
pre .dec, code .dec { color: #3387CC; } /* decimal - biru */
pre.prettyprint, code.prettyprint {
background-color: #2f3741; /* warna background */
border: none!important; border-left: 4px solid #29abe2!important; /* warna garis biru di kiri kode */
}
code.prettyprint {
padding-left: 8px!important;
padding-right: 8px!important;
}
pre.prettyprint {
overflow: auto;/* 'overflow: auto;' untuk menambah scroll saat panjang baris kelebihan, 'white-space: pre-wrap;' untuk warp text; */
margin: 1em auto!important;
padding: 1em!important;
}
/* class=linenums pada tag pre untuk memberi nomor baris */
ol.linenums { margin-top: 0!important; margin-bottom: 0!important; color: #AEAEAE!important; } /* IE indents via margin-left */
li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8 { list-style-type: decimal!important; background: #2f3741!important}
/* Ubah warna dibawah untuk membuat tampilan belang-belang */
li.L1,li.L3,li.L5,li.L7,li.L9 {
background: #2f3741!important;
}
Copy to ClipBoard
Keempat, Simpan Tema.
Parse Tool
Contoh hasil parse akan terlihat seperti ini:
Keempat, Masukan kode hasil parse ke dalam post dengan format
atau
Jadinya seperti ini :
Hasilnya akan terlihat seperti ini :
Anda juga dapat mengganti warna tulisan atau background sesuai dengan keinginan anda.
Cara Penggunaan
Pertama, siapkan kode yang akan anda tampilkan. Misalnya saya akan menampilkan syntax seperti ini :<html>
<body>
<p>Membuat Syntax Highlighter bersama </p>
<a href='skybamboox.blogspot.com'>SkyBamboox</a>
</body>
</html>
Kedua, Syntax harus diparseskan terlebih dahulu sebelum dimasukan kedalam post diblog. Karena agar syntax tersebut tidak dibaca sebagai perintah oleh system melainkan sebagai text biasa. Untuk memparsekan symtax, anda dapat mengunjungi web berikut, cukup pastekan syntax pada kolom yang telah disediakan, lalu tekan Convert.Parse Tool
<html>
<body>
<p>Membuat Syntax Highlighter bersama </p>
<a href='skybamboox.blogspot.com'>SkyBamboox</a>
</body>
</html>
Ketiga, masuk ke blog dan tulislah post baru/ edit post lama. Pilih mode HTML saat menulis post. |
| Mode HTML berada di samping Mode Compose saat menulis post |
<pre class="prettyprint">...Hasil Parse...</pre>atau
<code class="prettyprint">...Hasil Parse...</code>Jadinya seperti ini :
<pre class="prettyprint">
<html>
<body>
<p>Membuat Syntax Highlighter bersama </p>
<a href='skybamboox.blogspot.com'>SkyBamboox</a>
</body>
</html>
</pre>
Kelima, Publikasikan dan lihat hasilnya.Pengaturan Lanjutan
Untuk memberikan nomor pada setiap baris, tambahkan class "linenums", jadinya seperti ini :
<pre class="prettyprint linenums">...Hasil Parse...</pre>
Hasilnya akan terlihat seperti ini :
Kata Pertama Kata Kedua Kata Ketiga
Penutup
Bila ada yang ingin ditanyakan atau hal lainnya anda dapat menulisnya dikolom komentar. Sekian terimakasih.
0 Response to "Cara Membuat Syntax Highlighter Berwarna dengan Menggunakan Google Prettify di Blogger"