Apa yang terjadi dengan Tombol Balas / Reply Komentar di Blogger?
 |
| Tombol Replynya kok gak jalan? Gimana nih? |
Pernah ganti template blog dari luar yang bukan bawaan dari bloggernya itu sendiri karena lebih cantik? Tapi setelah diganti baru menyadari jika tombol Balas atau Reply di kolom komentar tidak berjalan dengan semestinya? Apa alasannya? Bagaimana cara mengatasinya?
Jadi saya pernah mengubah-ubah template blog saya sendiri untuk menjadikan tampilan yang lebih baik. Misalnya seperti template yang saya pakai ini. Template ini sebenarnya tombol reply tidak dapat berjalan semestinya sebelum saya otak atik templatenya. Ternyata blogger telah mengupdate sistem komentar diblogger dan sedangkan template saya masih pakai sistem yang lama. Maka dari itu saya melakukan research dan membagikannya kepada kalian.
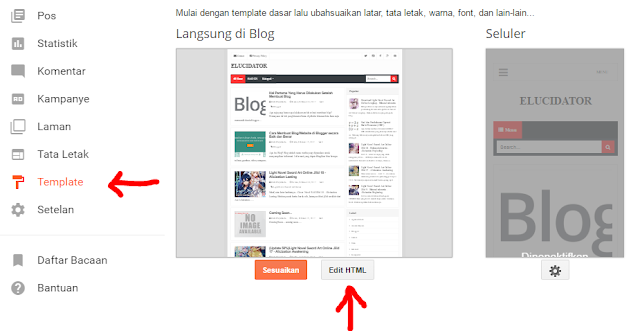
Cara 1 : Matikan Kolom Komentar
 |
| Hapus Kolom Komentar Blog. Jadi gak ada error deh. |
Buat kalian yang GAK MAU RIBET tapi sangat ingin menggunakan template tersebut cara ini yang paling tepat terutama buat kalian yang blognya sepi yang komen. Caranya mudah sekali, Buka Blogger > Setelan > Postingan, Komentar dan Berbagi > Komentar. Lalu pada Lokasi Komentar pilih Sembunyikan.
Cara 2 : Gunakan Kolom Komentar dari Aplikasi Lain
 |
| Bisa embed komentar Facebook, Disqus, Google+, dan sebagainya. |
Selanjut, yaitu dengan menggunakan kolom komentar dari aplikasi lain. Kalian bisa mengganti kolom komentar dengan aplikasi lain seperti Facebook, Google+, dan yang paling sering dipakai oleh sobat blogger yang lain adalah Disqus Comment. Jadi seperti Embed gitu. Ini pas kali bila kalian kurang mengerti script dan koding. Untuk caranya bisa di cek dilink berikut.
Baca Juga : Cara Mengganti Komentar denga Aplikasi Lain
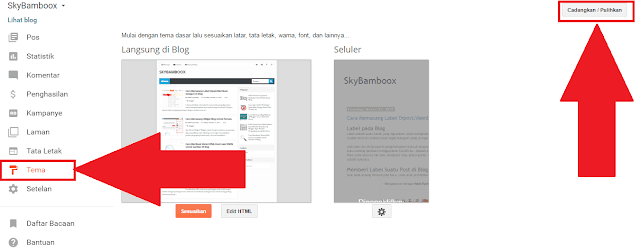
Cara 3 : Ikuti Manual dari Pembuat Template yang Dikenakan
 |
| Biasanya sih dari creatornya bakal ngasih tutorial buat selesaikan masalah ini. Kalo kamu nanya ya ke creatornya. |
Jika kalian menggunakan template orang lain, kalian bisa menanyakan kepada pembuatnya tentang masalah ini. Pengalaman saya, saya pernah menggunakan template dari Arlina Desain dan tombol balas komentar tidak dapat berjalan. Banyak yang menanyakan masalah ini, dan mbak arlina mempostingkan cara mengatasi hal terbebut. Contohnya seperti berikut.
Hanya salah satunya. Kalian bisa menanyakan hal tersebut kepada creatornya.
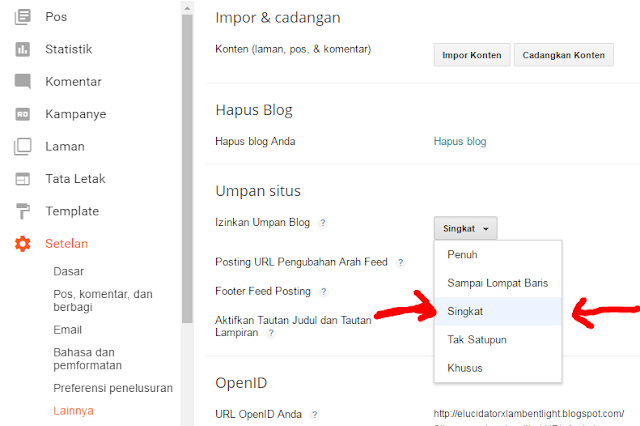
Cara 4 : Mengembalikan Script Komentar ke Script Default Bawaan dari Blogger
 |
| Balikin ke awal lagi kolom komentarnya ke tampilan dan proses defaultnya. |
Jadi, ketika saya mencoba cara ke 3, tombol reply dapat berjalan seperti biasa. Akan tetapi, hasil komentar dari tombol reply tersebut akan ditampilkan sebagai komentar utama. Jadi seperti tambah komentar baru.
Maka dari itu saya memutuskan untuk mengembalikan template ke template blogger default tapi hanya bagian kolom komentarnya aja. Walupun tidak sebagus template sebelumnya, yang terpenting adalah Its Work. Dan akhirnya saya mendapatkan caranya. Ini dia.
1. Cari kode dibawah ini
<b:include data='post' name='comments'/>
2. Lalu ganti dengan kode ini
3.Lalu cari kode dibawah ini
<b:include data='post' name='threaded_comments'/>
3.Lalu cari kode dibawah ini
<b:includable id='comments' var='post'>...</b:includable>4. Ganti dengan kode dibawah ini.
<b:includable id='comments' var='post'>
<section expr:class='"comments" + (data:post.embedCommentForm ? " embed" : "")' expr:data-num-comments='data:post.numberOfComments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<b:include name='commentsTitle'/>
<div expr:id='data:widget.instanceId + "_comments-block-wrapper"'>
<b:include cond='data:post.comments' data='post.comments' name='commentList'/>
</div>
<b:if cond='data:post.commentPagingRequired'>
<div class='paging-control-container'>
<b:if cond='data:post.hasOlderLinks'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:messages.oldest/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:messages.older/>
</a>
</b:if>
<span class='comment-range-text'>
<data:post.commentRangeText/>
</span>
<b:if cond='data:post.hasNewerLinks'>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:messages.newer/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:messages.newest/>
</a>
</b:if>
</div>
</b:if>
<div class='footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='commentForm'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<b:include data='post' name='addComments'/>
</b:if>
</b:if>
</div>
</b:if>
<b:if cond='data:showCmtPopup'>
<div id='comment-popup'>
<iframe allowtransparency='allowtransparency' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'>
</iframe>
</div>
</b:if>
</section>
</b:includable>
Copy to ClipBoard
5. Berdoa dan klik save. Lihat hasilnya.
Jika anda tidak menemukan kode di langkah pertama, maka cara diatas tidak ada gunanya buat anda. Jadi tawakal aja.
Mungkin setelah ngelakuin cara ke empat ini. Kamu pasti merasa kurang pas aja, karena tampilan bawaan dari bloggernya sangat simple banget. Tapi kamu jangan hawatir, jika kalian ngerti tentang apa itu HTML dan CSS kalian bisa ubah tampilan kolom komentarnya sesuai denga yang kamu inginkan