Anti Copy-Paste Artikel
Pernahkah anda mengalami pengalaman dimana artikel yang telah anda buat dengan susah payah di salin (copy-paste) oleh orang lain yang tidak bertanggungjawab dan seenaknya meletakan artikel anda di blog/websitenya tanpa izin dari pemilik asli artikel tersebut. Rasanya pasti sangat sakit dan marah melihatnya. Terutama artikel yang salin adalah artikel terbaik anda. Dan setelah itu anda merasa tidak ingin hal yang serupa terjadi lagi dimasa yang akan datang.Maka andapun akan mencari cara agar artikel anda tidak disalin seenaknya lagi oleh orang lain. Jadi, kali ini SkyBamboox akan memberikan beberapa Cara Agar Artikel Postingan Anda tidak Dicopy Paste Oleh Orang Lain.
 |
| Hentikan Kegiatan Plagiat. Gunakan kreativitasmu. |
Cara Menyalin/Copy-Paste Artikel Orang Lain.
Sebelum mengatasi masalah "copy-paste" ini, kita harus tahu cara bagaimana orang lain menyalin artikel kita. Tapi saya harap anda tidak menyalahgunakan informasi ini. Dan juga kami tidak bertanggung jawab atas tindakan penyalahgunaan informasi ini. Baiklah, langsung saja bahwa ada dua cara untuik menyalin artikel orang lain.
Menyalin Artikel Orang Lain secara Automatis Menggunakan Feed
Apa itu feed? Feed itu dapat digunakan untuk menampilkan informasi suatu blog. Bagi anda yang pernah berlangganan pada blog tertentu lewat email, fitur itu juga menggunakan feed. Anda dapat melihat Feed anda dengan membuka alamat :
alamatbloganda.blogspot.com/feeds/posts/defaultatau :
alamatbloganda.blogspot.com/feeds/posts/default?alt=rssSingkat cerita, si pelaku memiliki tools yang bisa menyalin semua postmu dari Feed, Sehingga setiap anda mempulish post baru, tools ini akan mengambil post tersebut dari Feed dan mempublishkannya di blog si pelaku.
Menyalin Artikel Secara Manual
Untuk cara yang satu ini, sipelaku menyalin artikel dengan memblok semua artikel lalu menmcopy dan mempastekannya di postnya secara manual. Seperti saat anda sekolah dulu, mengerjakan tugas dengan mencari jawabnya di google, lalu copy pastekan ke word dan langsung print. Kira-kira seperti itulah caranya.
Lalu, Bagaimana Cara Agar Artikel Postingan Anda tidak Dicopy Paste Oleh Orang Lain?
Setelah anda tahu bagaimana cara si pelaku menyalin artikel anda, saatnya anda melakukan pencegahan. Untuk mencegah masalah ini, anda dapat melakukan banyak cara sesuai dengan cara yang dipakai oleh si pelaku sesuai yang telah sampaikan diatas.
Solusi Pertama : Mengatur Feed pada Blog
Seperti yang anda ketahui, dengan adanya feed para pelaku dapat dengan mudahnya menyalin artikel anda.Tetapi dengan melakukan sedikit pengaturan pada feed, anda dapat mencegah hal seperti ini terjadi. Terutama untuk blogger. Langsung saja caranya adalah...
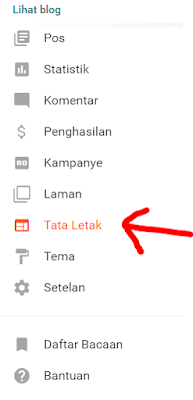
Masuk ke dasboard blog anda dan pilih menu Setelan lalu Lainnya.
 |
| Pilih Menu Setelan, lalu Lainnya. Untuk mengatur Feed pada Blogger |
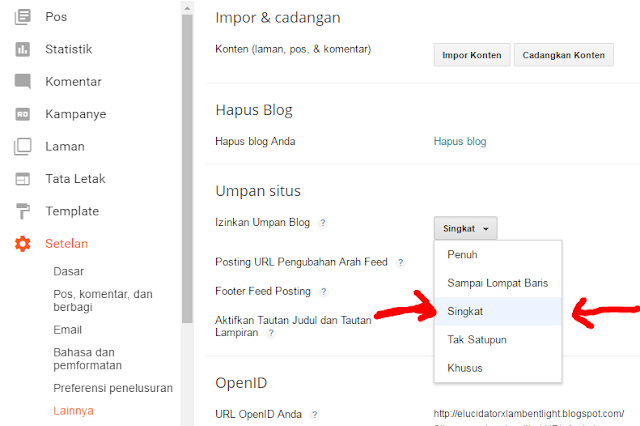
Lalu pada bagian Umpan Situs. Ubahlah Izinkan Umpan Situs? dari penuh menjadi singkat.
 |
| Ubah dari Penuh Menjadi Singkat. |
Dengan mengubahnya menjadi singkat, para pelaku tidak akan menyalin artikel anda secara lengkap. Tetapi sebenarnya ini merupakan hal yang kurang baik bagi anda yang memiliki pengunjung yang berlangganan lewat email. Mereka hanya akan menerima sebagian dari keseluruhan artikel anda.
Ada yang harus anda ketahui, bahwa saya tidak menyarankan anda untuk merubahnya menjadi Tidak Satupun karena feed ini ternyata memiliki hubungan dengan beberapa script pada blog anda(Jika ada) yang membuat blog anda akan berjalan kurang normal. Jadi saya benar-benar tidak menyarankan untuk memlih pilihan tersebut.
Solusi Kedua : Memasang Script CSS Anti Copy Paste pada Bagian Tertentu
Selanjutnya untuk si pelaku yang menyalin artikel anda secara manual. Hal ini dapat dicegah dengan memasang Kode CSS pada template anda. Kode ini berfungsi untuk mencegah para pengunjung memblok tulisan artikel anda. Misalnya seperti pada blog ini, anda tidak dapat memblok tulisan pada setiap paragraf. Walaupun begitu masih ada beberapa bagian yang bisa dapat diblok seperti bagian dibawah ini.Bagian ini dapat anda blok dan dapat juga dicopy.Sekarang anda telah mengerti cara kerja Script ini. Langsung saja caranya adalah
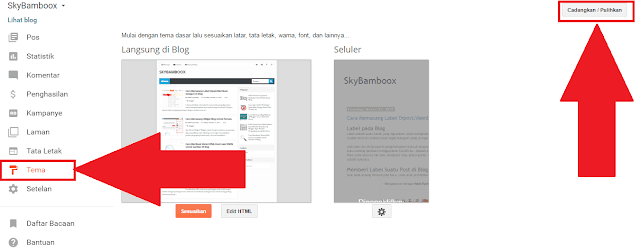
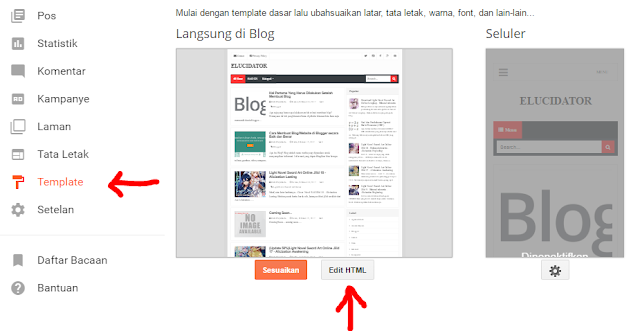
Pertama Pilih menu Template dan plih Edit HTML.
 |
| Untuk Mengedit hmtl pilih menu Template. |
]]></b:skin>Lalu letakan script ini diatas kode ]]></b:skin>
.post-outer {
-webkit-touch-callout:none;
-webkit-user-select:none;
-khtml-user-select:none;
-ms-user-select:none;
-moz-user-select:none;
}
.post blockquote, .post pre, .post code{
-webkit-touch-callout:text;
-webkit-user-select:text;
-khtml-user-select:text;
-ms-user-select:text;
}
Copy to ClipBoard
Jadinya seperti ini. |
| Tambahkan Script diatas kode ]]></b:skin>. Gunakan Ctrl+F untuk memudahkan pencarian. |